在HTML页面中引用Markdown编辑器(Editor.md)
本文最后更新于:2023年10月19日 晚上
在HTML页面中引用Markdown编辑器(Editor.md)
简介: 在HTML页面中引用Markdown编辑器(Editor.md)
最近写博客项目,用到了Markdown编辑器,这里介绍一款国内好用的Markdown编辑器:Editor.md,下面介绍一下该编辑器以及如果在页面中引用。
1、下载Ediotor.md
官网:Editor.md - 开源在线 Markdown 编辑器
这个编辑器是国内开源的,一些文档也是用中文写的,方便大家阅读

点击下载安装,页面会下滑,点击Github下载会得到一个压缩包。

如果大家闲麻烦,这里我放在百度云中,大家自行下载:
链接:https://pan.baidu.com/s/15dsdsEQn3Z5Ur0N8Lg8-cQ
提取码:5a7l
2、引入Ediotor.md
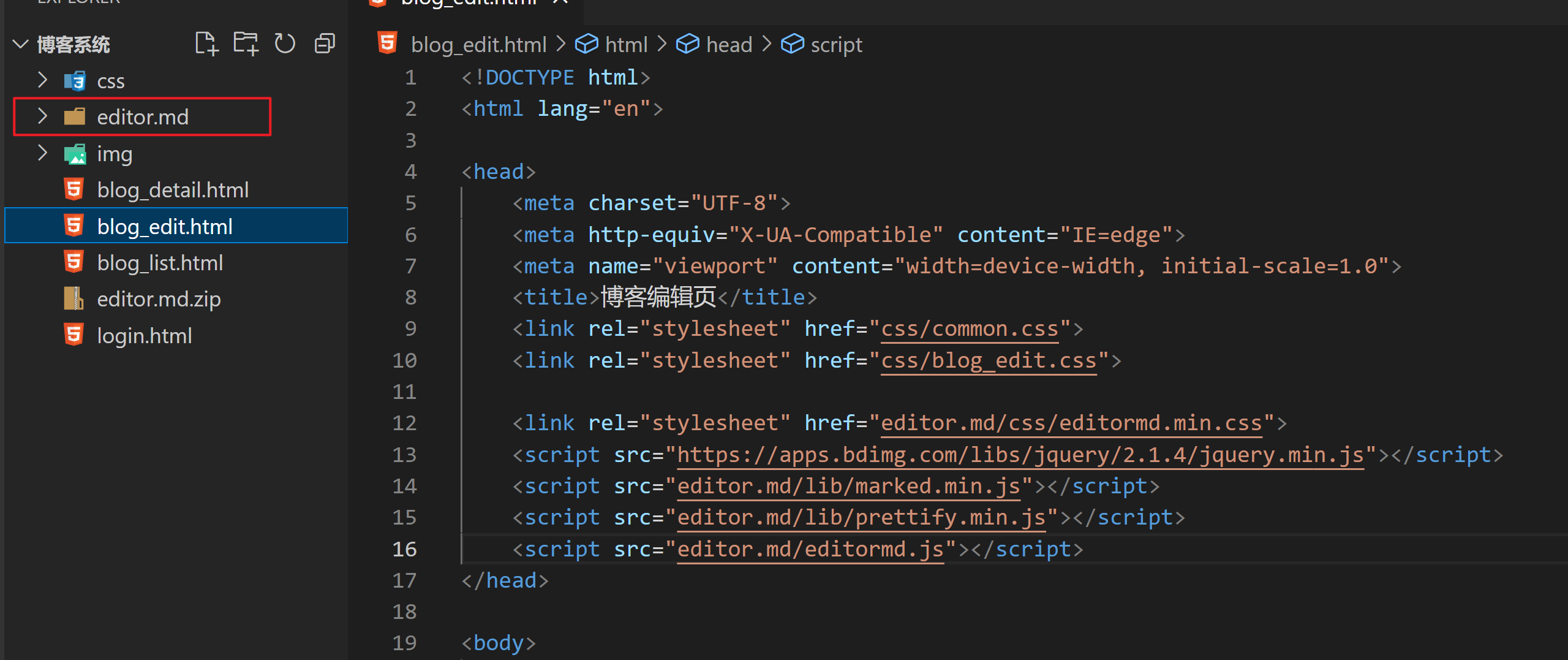
把上面下载的Editor.md代码解压缩,这里解压缩后的名字我改为 editor.md,然后与我们想要放的html文件同级。

下一步,在html中引入下面几行代码
1 | |
注意:文件名和路径一定要与代码中的一一对应,要不然会引入失败!!!
3、确定Ediotor.md在哪里显示
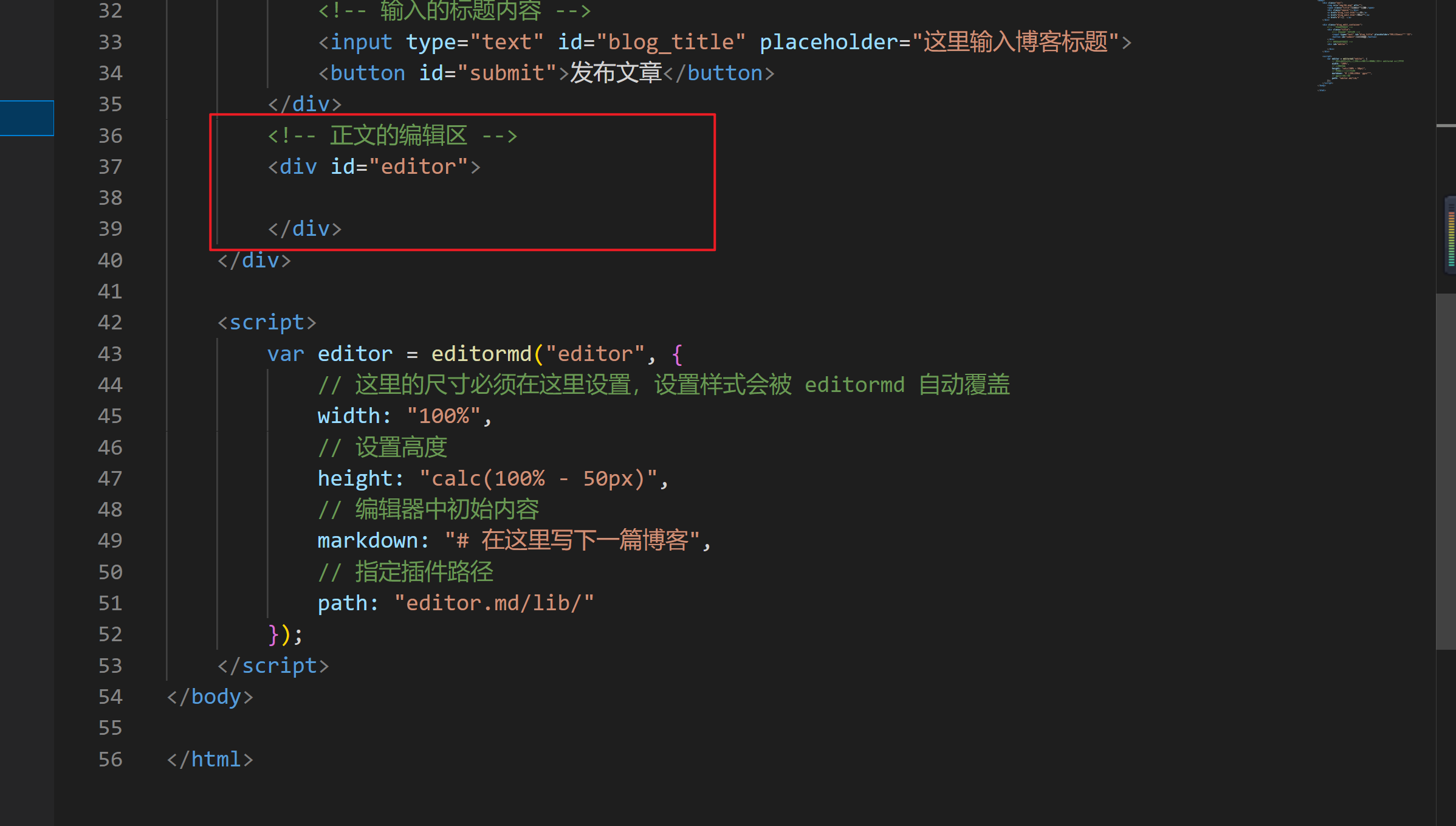
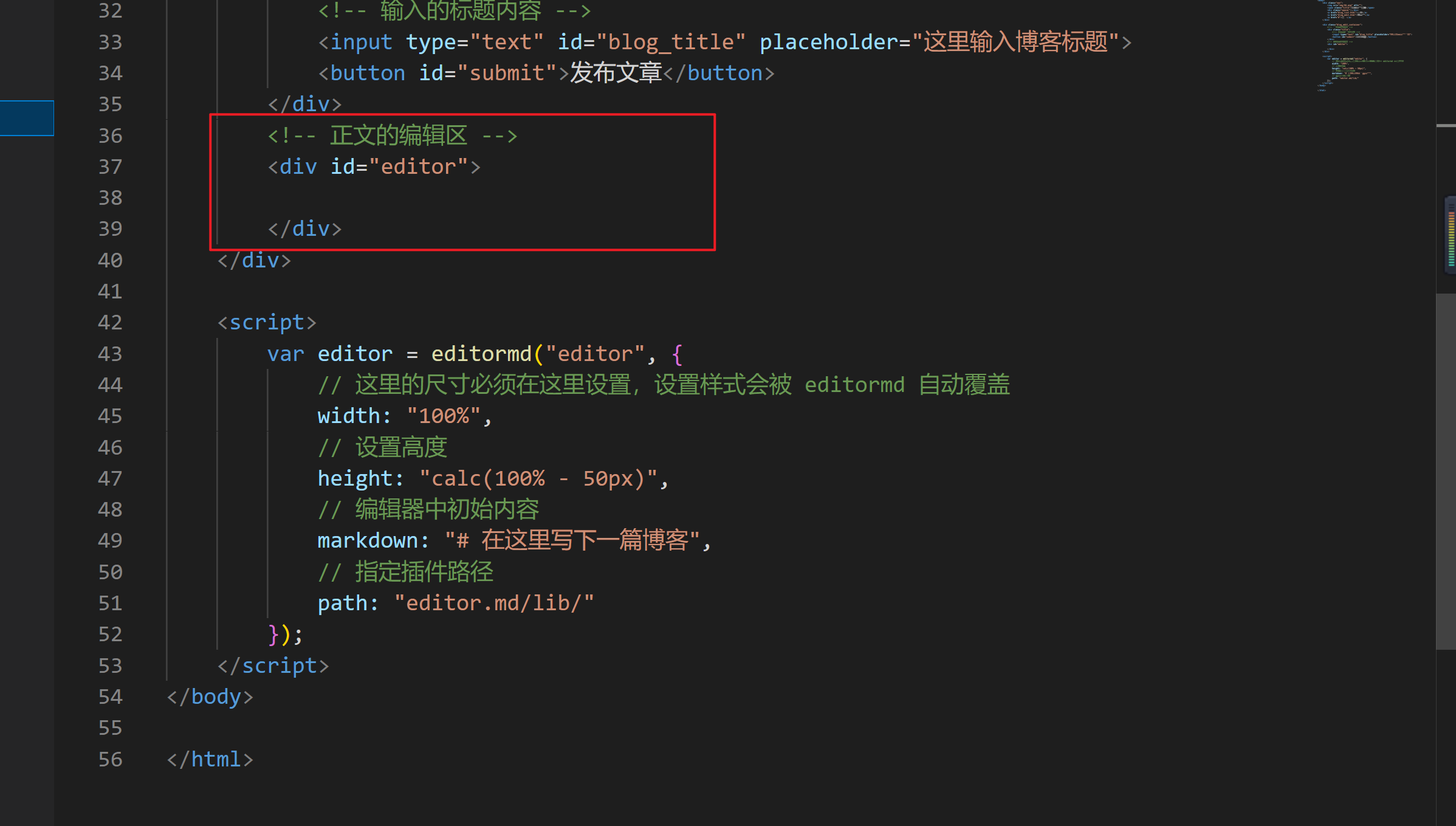
我们先创建一个div标签,用来显示Ediotor.md,id设为editor

然后在代码中,添加下面代码
1 | |
代码中 editor 与 div标签id属性对应
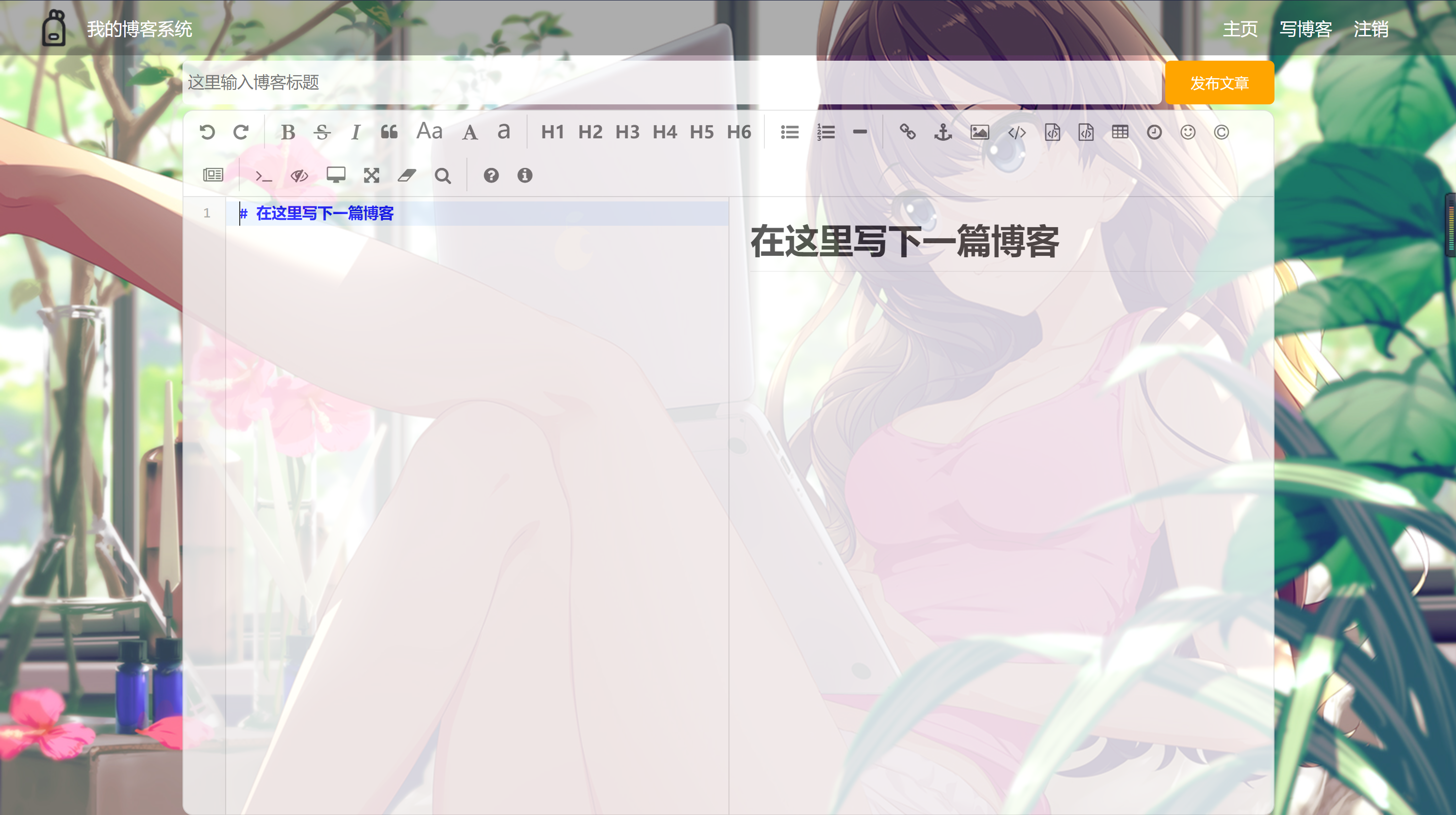
添加完之后,Ediotor.md就引入成功啦

拓展:如果想给编译器添加一些样式,可以添加到div中,如果要设置透明,可以使用opacity这个属性。

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!